實做篇-將現有網站改成MVC架構

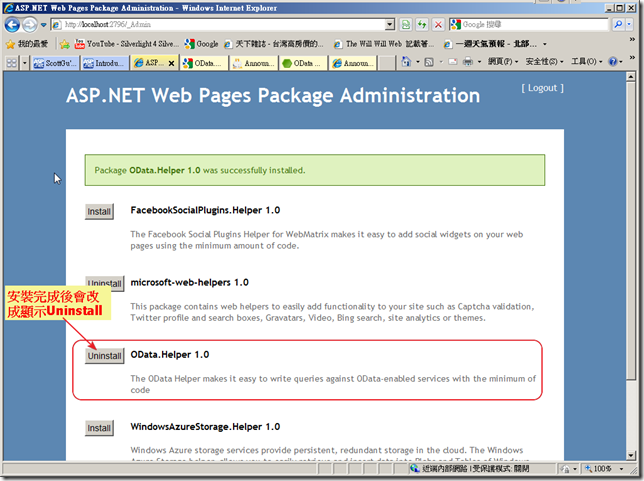
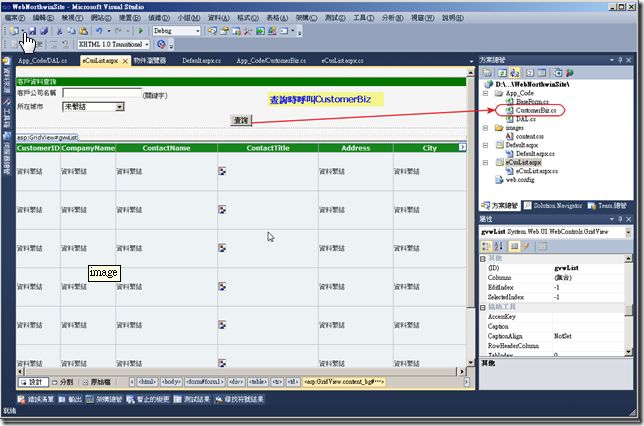
先前參加了佛心Jed哥的贈書活動,小弟也獲得了保哥的新書 [ASP.NET MVC2 開發實戰]一書,書中小弟獲益良多,最近也試著將現有的專案改以MVC的架構,在實做這個改變的過程,小弟便將其記錄下來並分享給各位。 一般來說,ASP.NET的網頁應用程式不外乎會有商業邏輯層(Business Tier)、資料層 (Data Tier)、網頁 (ASPX),而在網站的架構中我們可能習慣使用不同的NameSpace (資料夾)來區分商業邏輯層與資料層,基於商業機密公司應用程式不方便貼上來,小弟以Northwind資料庫實做一個範例來展現這個典型的網站架構。 這是一個客戶資料查詢的網頁程式,它是個簡單List [清單]類型的查詢的網頁程式,它有兩個查詢條件,1.客戶公司名稱、2.所在城市。查詢設計畫面如下: 查詢會呼叫CustomerBiz的商業邏輯,此為與Customer相關之商業邏輯層,SQL Statement會撰寫於此,通常查詢會是如下程式: 1: protected void lbtSearch_Click( object sender, EventArgs e) 2: { 3: GetDatas(); 4: } 5: 6: private void GetDatas() 7: { 8: CustomerBiz CBiz = new CustomerBiz(); 9: DataView dv = new DataView(CBiz.GetCustomersByID_City(Request.Form[ "txtSearch" ], Request.Form[ "ddlCity" ])); 10: gvwList.DataSource = dv; 11: gvwList.DataBind(); 12: } CustomerBiz.cs的完整程式碼如下所示,這裡Demo的範例很簡單,對應的舊兩個邏輯方法: 1: us