Microsoft ASP.NET Web Matrix 有趣的簡單Web開工具
相信許多讀者都使用過ASP.NET Web Matrix這個精簡版的ASP.NET編輯器,在當時.NET 1.0/1.1的時代很風行,因為安裝檔案非常的小,只有1.2M多一點而已,卻能夠以視覺化的方式來撰寫ASP.NET的Web Form Page,現在ASP.NET Web Matrix又有新版本了,現在稱做Microsoft Web Matrix (目前為Beta2),同時他引進了新的Web Framework,能夠更容易的來開發簡單型的網站,不過它的目標會是一個簡單雲端應用程式為基礎的開發,支援Web Deploy佈署至其他協力廠商的如ADHost的Cloud Servers,而它程式檔案使用.cshtml的副檔名。安裝此工具可以從Web Platform Installer 3.0進行安裝,如下:
圖(一)、安裝畫面
安裝時會連同Microsoft SQL Server Compact 4.0 tools CTP 2、IIS Express等工具一同安裝進來,它可以與Visual Studio 2010安裝在同一台機器。安裝完成後會發現新版本與舊版本畫面的風格可說是大異其趣,如圖(二)
圖(二)、起始畫面
值得一提的是新版本在"Site From Web Gallery" 整合許多知名的線上範本,應該說比較像是Starter Kit。在這裡也大概的分門別類了一下,如圖(三)
圖(三)、Site From Web Gallery
接下來我們來進行簡單的測試與開發,眼尖的讀者應該會發現,當開啟了Web Matrix開發工具時,已經自動啟動了一個IIS應用程式伺服器,如下圖(四)
圖(三)、一個Port:2796 的IIS應用程式開發伺服器已經啟動
個位如果有上Web Matrix的網站會發現一些有趣的範例,只要簡單的幾行程式就可以得到特殊的支援與效果。而在Web Matrix網站上所提供的範例是必須安裝Microsoft的Dynamic動態資料存取元件才可以順利執行並看到結果,若您直接撰寫網站上的範例並執行會得到如下的錯誤訊息:
開發前先來了解一下什麼是cshtml檔案,所謂的cshtml其是是一種Razor 語法撰寫的ASP.NET頁面,它與ASP.NET MVC可算是孿生兄弟吧,但它使用”@”字元告知編譯器為Server Side程式碼,HTML標籤甚至可以與Server Side Code一起始用,如下圖:(圖片取自Scott Guthrie網站)
而加上它有許多動態頁面資料呈現的支援,使用它來開發您只需要了解一些簡單的HTML語法即可。更詳細的內容讀者可以參考Scott Guthrie最近所發表的一篇文章http://weblogs.asp.net/scottgu/archive/2010/07/06/introducing-webmatrix.aspx
要開發cshtml可順著以下步驟:
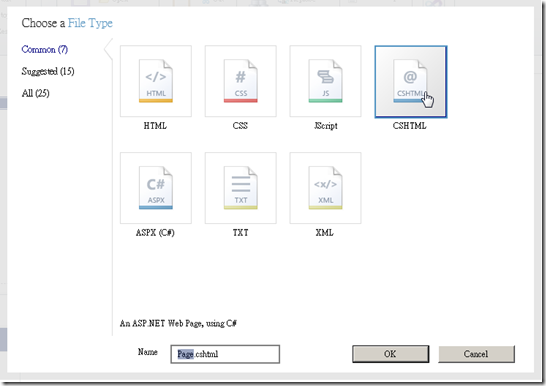
1.首先請點選[New]—>[New File] 新增一個Page.cshtml檔案
2.這時在Empty Site下應該會有一個Page.cshtml導案,不過要能夠執行範例,我們必須先到Web Matrix的IIS Admin管理畫面。可以使用畫面的URL
加上”_Admin”即可進入管理畫面,如下:
3.接著撰寫如下程式碼,重點就是筆者紅色圈起來那一行 @Twitter.Profile("Microsoft") ,這是使用到microsoft-web-helper 1.0 支援。(無意間還發現了WindowsAzureStorage.Helper!!!)
4.這時可以點選[Run]—>[Internet Explorer] 現在執行已經不會出現錯了!應該可以看見如下結果,一個Twitter Conversation的畫面。
是不是非常的容易、簡單呢!如果結合SQL CE,一樣簡單的Razor 的程式碼即可呈現Grid的效果,這留給第二篇吧。
參考資料:
http://www.microsoft.com/web/webmatrix/
http://weblogs.asp.net/scottgu/archive/2010/07/06/introducing-webmatrix.aspx











留言
張貼留言